Spring 2024
Website Design for MESH: A Fashion Collective

Organization
MESH
Duration
5 months
Methods
Wireframing & Prototyping, Branding, Information Architecture, Responsive Design, Collaboration
Task
Design and develop a mobile and web interface for MESH, a creative collective that promotes fashion design education and community engagement through workshops, events, and networking opportunities.
The Challenge
MESH, a fashion initiative at the University of Washington, needed a dynamic and user-friendly website to:
Showcase upcoming and past events.
Provide accessible links to photo albums.
Facilitate event registrations.
Offer a contact form and FAQ section.
Integrate social media feeds, especially Instagram.
The website needed to reflect MESH's vibrant and inclusive fashion community while balancing artistic elements with readability and functionality and keeping MESH’s original brand identity intact The goal was to complete the project by mid-May for an upcoming fashion show.
Process
Key Insights
Research and stakeholder interviews revealed that users valued clear access to event information, media, and community engagement features. Key insights included:
Users needed an intuitive way to navigate through event details and media archives.
There was a strong demand for seamless integration with social media platforms like Instagram.
Users desired a visually engaging experience that also provided straightforward access to essential information.
Key Goals
Designing an engaging homepage that highlights workshops, events, and social media feeds.
Structuring the website to facilitate easy access to event details, archives, and involvement opportunities.
Incorporating feedback from stakeholders to refine user flows and ensure alignment with MESH’s goals.
HMW Statement
How might we create a website that captures the artistic spirit of MESH while providing a user-friendly experience for accessing event information and commutnity engagement?
Style Guide
Colors
#43b697
#e58394
#000000
Colors were chosen in accordance to MESH’s brand identity
TYPOGRAPHY
Title font
NT Fabulous
Jost
Body font
Font Style and Elements balance elegance and readability
LOGOs


Componenets
Default Buttons
Action Button
Action Button
Icons
External Links
Learn more
Onboarding Illustrations

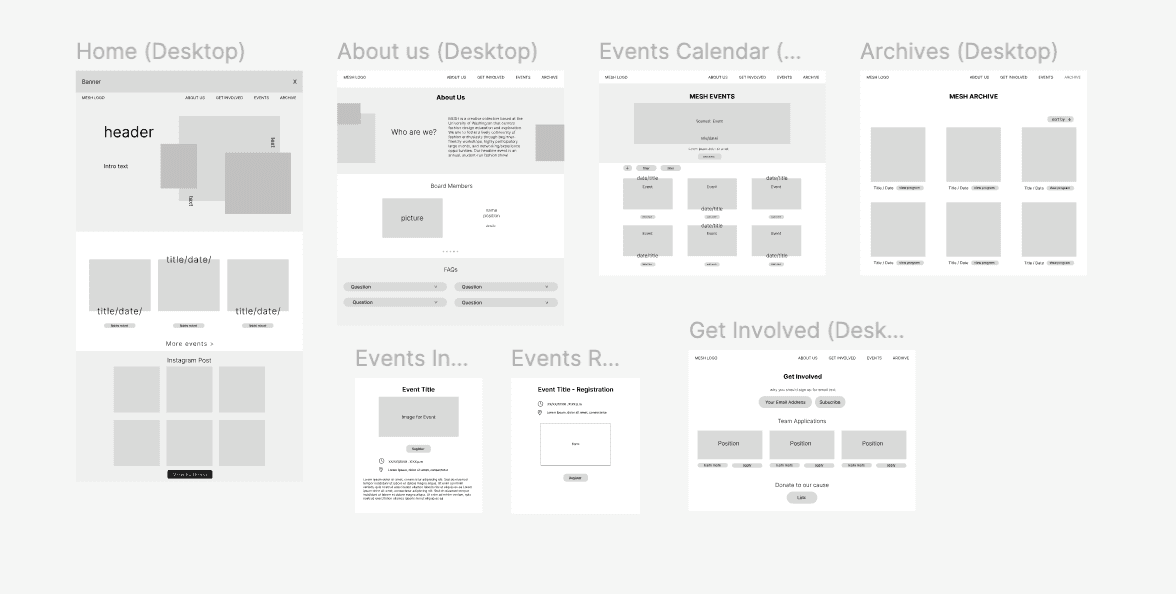
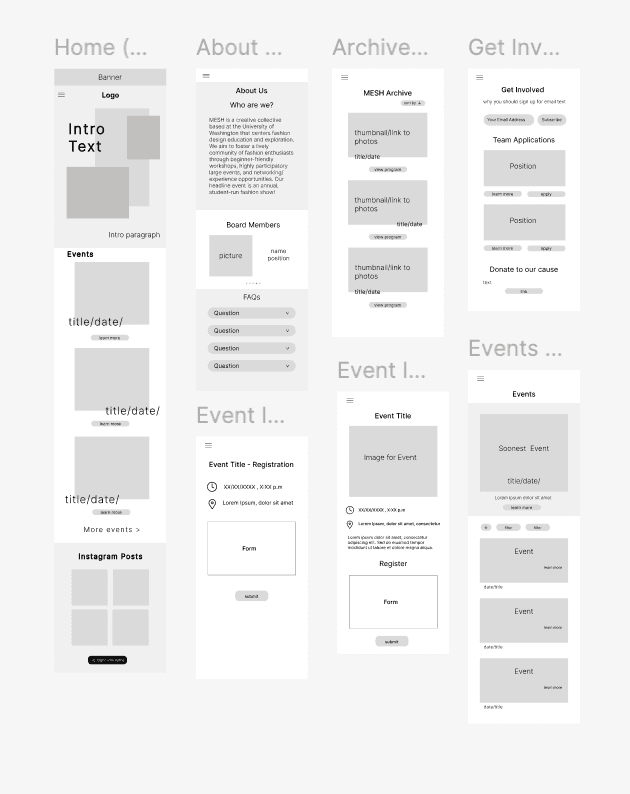
Wireframes
Desktop

Mobile

Incorporated feedback from our Design Heads to refine wireframes and ensure alignment with MESH’s goals to deliver the final result. The feedback included:
Adjusting font sizes to improve readability, with an emphasis on making headers and sub-headers 2-3 times larger than the body text for better visual hierarchy.
Prioritizing the display of information by ordering content based on its importance to enhance usability and user focus.
Reducing body text size to ensure a cleaner and more modern appearance.
Revising the color scheme to better align with the client’s preference for a dark-themed website while maintaining accessibility and contrast.
Results
Final prototype
Best Design Award

The design I created for MESH through Web Impact won the Best Design Award. This award recognizes the success of the design in meeting user needs and project goals.
Thoughts and Reflections
I faced challenges balancing artistic design with functional needs and ensuring a smooth transition from design to development.
I improved my skills in creating engaging web designs and managing a project from start to finish while collaborating effectively with various teams.
Going forward, I’ll focus on maintaining and updating the site to keep pace with MESH’s growth and needs.
This project reinforced the value of clear objectives, teamwork, and a user-centered approach.
Thanks for reading!