Company
Company
Company
Mindtickle
Mindtickle
Mindtickle
Role
Role
Role
User Experience
Designer
User Experience Designer
User Experience
Designer
Methods
Methods
Methods
Requirement Analysis,
Wireframing, Design Reviews
Requirement Analysis, Wireframing, Design Reviews
Requirement Analysis,
Wireframing, Design Reviews
Tools
Tools
Tools
Design Documentation,
Figma, Jira
Design Documentation, Figma, Jira
Design Documentation,
Figma, Jira
Task
Task
Task
I worked on developing a design system to improve the UX across the company’s products. My role involved establishing foundational aspects to simplify the design process. I implemented a comprehensive design system incorporating usability, accessibility, and visual consistency.
I worked on developing a design system to improve the UX across the company’s products. My role involved establishing foundational aspects to simplify the design process. I implemented a comprehensive design system incorporating usability, accessibility, and visual consistency.
I worked on developing a design system to improve the UX across the company’s products. My role involved establishing foundational aspects to simplify the design process. I implemented a comprehensive design system incorporating usability, accessibility, and visual consistency.
Summer 2022
Summer 2022
Summer 2022
User Experience Design
User Experience Design
User Experience Design
Internship @
Internship @
Internship @





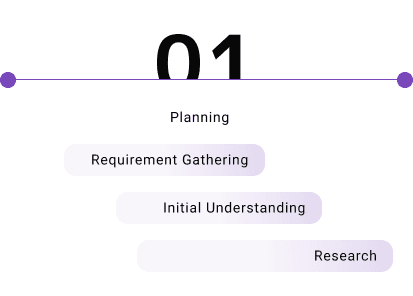
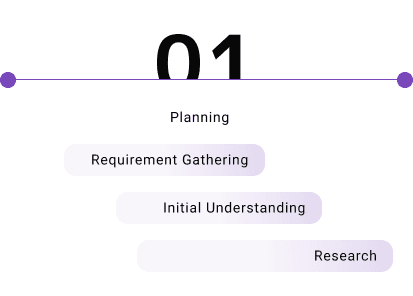
planning
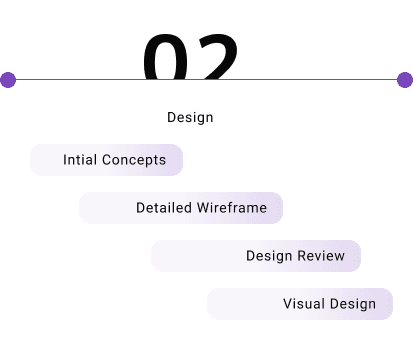
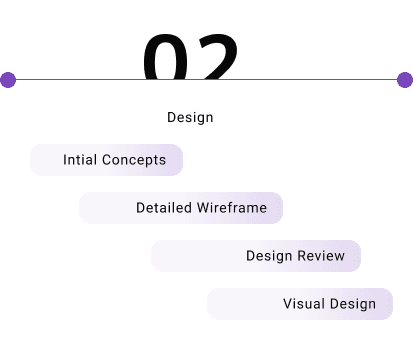
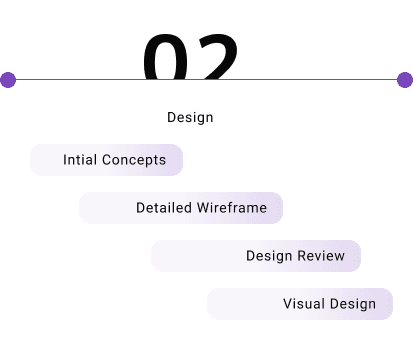
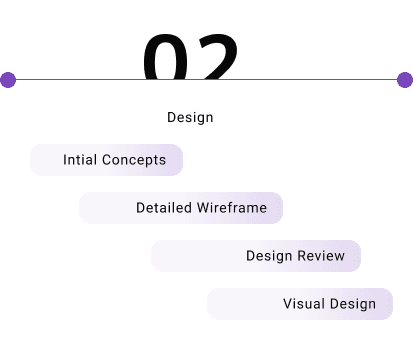
Design
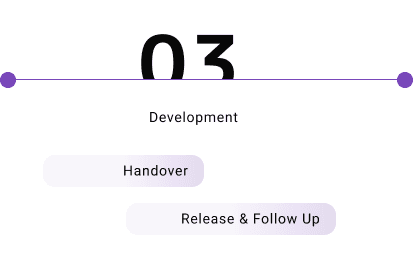
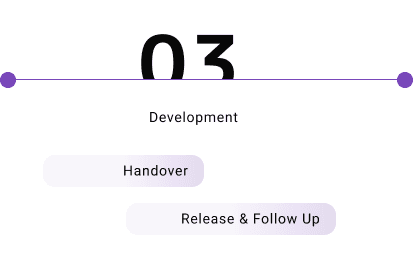
Development
Requirement Gathering
Initial Understanding
Intial Concepts
Detailed Wireframe
Design Review
Visual Design
Handover
Release & follow up
Research
This timeline shows the steps we took from planning through design to development. We started by gathering requirements, then created and refined the designs, and finally handed them over to the development team.
Each step was completed in sequence to keep the project moving smoothly.
planning
Design
Development
Requirement Gathering
Initial Understanding
Intial Concepts
Detailed Wireframe
Design Review
Visual Design
Handover
Release & follow up
Research
Design TimelIne
Outline
planning
Design
Development
Requirement Gathering
Initial Understanding
Intial Concepts
Detailed Wireframe
Design Review
Visual Design
Handover
Release & follow up
Research
This timeline shows the steps we took from planning through design to development. We started by gathering requirements, then created and refined the designs, and finally handed them over to the development team.
Each step was completed in sequence to keep the project moving smoothly.
planning
Design
Development
Requirement Gathering
Initial Understanding
Intial Concepts
Detailed Wireframe
Design Review
Visual Design
Handover
Release & follow up
Research
Design TimelIne
Outline






This timeline shows the steps we took from planning through design to development. We started by gathering requirements, then created and refined the designs, and finally handed them over to the development team.
Each step was completed in sequence to keep the project moving smoothly.
Outline
Design TimelIne






This timeline shows the steps we took from planning through design to development. We started by gathering requirements, then created and refined the designs, and finally handed them over to the development team.
Each step was completed in sequence to keep the project moving smoothly.
Design Principles
Design Principles


Simplicity
Ensure UI and interactions are intuitive.
Align with users' mental models.
Make tasks feel natural and obvious.
Clarity
Create clear workflows.
Provide unambiguous actions and feedback.
Keep users informed and reduce uncertainty.


Consistency
Use uniform design elements.
Minimize cognitive load.
Streamline learning process.


Efficiency
Optimize workflows for faster task completion.
Include automation and bulk operations where applicable.
Curious About the Details?
Curious About the Details?
Due to confidentiality, I can't share specific project files, but I'm eager to discuss my experience and insights gained at MindTickle. Feel free to reach out via email if you'd like to learn more about my role and contributions.
Due to confidentiality, I can't share specific project files, but I'm eager to discuss my experience and insights gained at MindTickle. Feel free to reach out via email if you'd like to learn more about my role and contributions.
Curious About the Details?
Due to confidentiality, I can't share specific project files, but I'm eager to discuss my experience and insights gained at MindTickle. Feel free to reach out via email if you'd like to learn more about my role and contributions.
My Key Contributions
My Key Contributions
My Key Contributions
01
01
Component Inventory and Analysis
Component Inventory and Analysis
As part of building MindTickle's design system, I created a detailed list of all existing components. This involved reviewing over 60 components across different platforms and recording their details in a centralized database. I analyzed how each component looked and behaved on various devices. This documentation helped us understand what we already had and identify areas where we could improve or standardize the design.
As part of building MindTickle's design system, I created a detailed list of all existing components. This involved reviewing over 60 components across different platforms and recording their details in a centralized database. I analyzed how each component looked and behaved on various devices. This documentation helped us understand what we already had and identify areas where we could improve or standardize the design.
As part of building MindTickle's design system, I created a detailed list of all existing components. This involved reviewing over 60 components across different platforms and recording their details in a centralized database. I analyzed how each component looked and behaved on various devices. This documentation helped us understand what we already had and identify areas where we could improve or standardize the design.
02
02
Design System Implementation
Design System Implementation
During the implementation phase, I worked with the design team to organize and structure these components into a unified design system. Using Figma as our main tool, I implemented around 25 of these components, ensuring they were easy to use and consistent with MindTickle's brand guidelines. This step was critical in creating a reliable and user-friendly design system that would support future product development.
During the implementation phase, I worked with the design team to organize and structure these components into a unified design system. Using Figma as our main tool, I implemented around 25 of these components, ensuring they were easy to use and consistent with MindTickle's brand guidelines. This step was critical in creating a reliable and user-friendly design system that would support future product development.
During the implementation phase, I worked with the design team to organize and structure these components into a unified design system. Using Figma as our main tool, I implemented around 25 of these components, ensuring they were easy to use and consistent with MindTickle's brand guidelines. This step was critical in creating a reliable and user-friendly design system that would support future product development.
03
03
Regular Collaboration and Refinement
Regular Collaboration and Refinement
I collaborated closely with a team of more than 10 designers, attending biweekly meetings to share updates and ideas. I reported directly to the Director of Product Design to make sure our work aligned with the company's goals. These meetings allowed us to improve the design system based on team feedback and the changing needs of our products. This teamwork ensured the system stayed useful and relevant.
I collaborated closely with a team of more than 10 designers, attending biweekly meetings to share updates and ideas. I reported directly to the Director of Product Design to make sure our work aligned with the company's goals. These meetings allowed us to improve the design system based on team feedback and the changing needs of our products. This teamwork ensured the system stayed useful and relevant.
I collaborated closely with a team of more than 10 designers, attending biweekly meetings to share updates and ideas. I reported directly to the Director of Product Design to make sure our work aligned with the company's goals. These meetings allowed us to improve the design system based on team feedback and the changing needs of our products. This teamwork ensured the system stayed useful and relevant.
Thanks for reading!
Thanks for reading!
Thanks for reading!
Thanks for reading!

Simplicity
Ensure UI and interactions are intuitive.
Align with users' mental models.
Make tasks feel natural and obvious.
Clarity
Create clear workflows.
Provide unambiguous actions and feedback.
Keep users informed and reduce uncertainty.

Consistency
Use uniform design elements.
Minimize cognitive load.
Streamline learning process.

Efficiency
Optimize workflows for faster task completion.
Include automation and bulk operations where applicable.
Design Principles
Design Principles

Simplicity
Ensure UI and interactions are intuitive.
Align with users' mental models.
Make tasks feel natural and obvious.
Clarity
Create clear workflows.
Provide unambiguous actions and feedback.
Keep users informed and reduce uncertainty.

Consistency
Use uniform design elements.
Minimize cognitive load.
Streamline learning process.

Efficiency
Optimize workflows for faster task completion.
Include automation and bulk operations where applicable.
What is Mindtickle?
What is Mindtickle?
What is Mindtickle?
Mindtickle is a leading sales enablement and revenue productivity platform that empowers organizations to enhance their sales teams' performance through comprehensive training, coaching, and analytics.
Mindtickle is a leading sales enablement and revenue productivity platform that empowers organizations to enhance their sales teams' performance through comprehensive training, coaching, and analytics.
Mindtickle is a leading sales enablement and revenue productivity platform that empowers organizations to enhance their sales teams' performance through comprehensive training, coaching, and analytics.


















Mindtickle is helping these companies achieve sales excellence!
What is Mindtickle?
Mindtickle is a leading sales enablement and revenue productivity platform that empowers organizations to enhance their sales teams' performance through comprehensive training, coaching, and analytics.










Mindtickle is helping these companies achieve sales excellence!
Outline
Design TimelIne